- Basic HTML Page Layout
- About
 Build
Build
 DIV
DIV
 Host
Host
 Delete
Delete


 Build
Build
Export
Work Space
Top Margin
px
Page Width
px
Page Size
 DIV
DIV
 Host
Host
 Delete
Delete
HTML Elements
Class Name
Height
px
Width
px
Element Parameters
DIV
Color
Color


Background Image
Fixed
Scroll
Attachment
Body
Color
Color
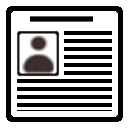
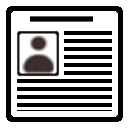
Basic HTML Page
Simple and classical HTML page layout, will suit an common "skeleton" to any website.
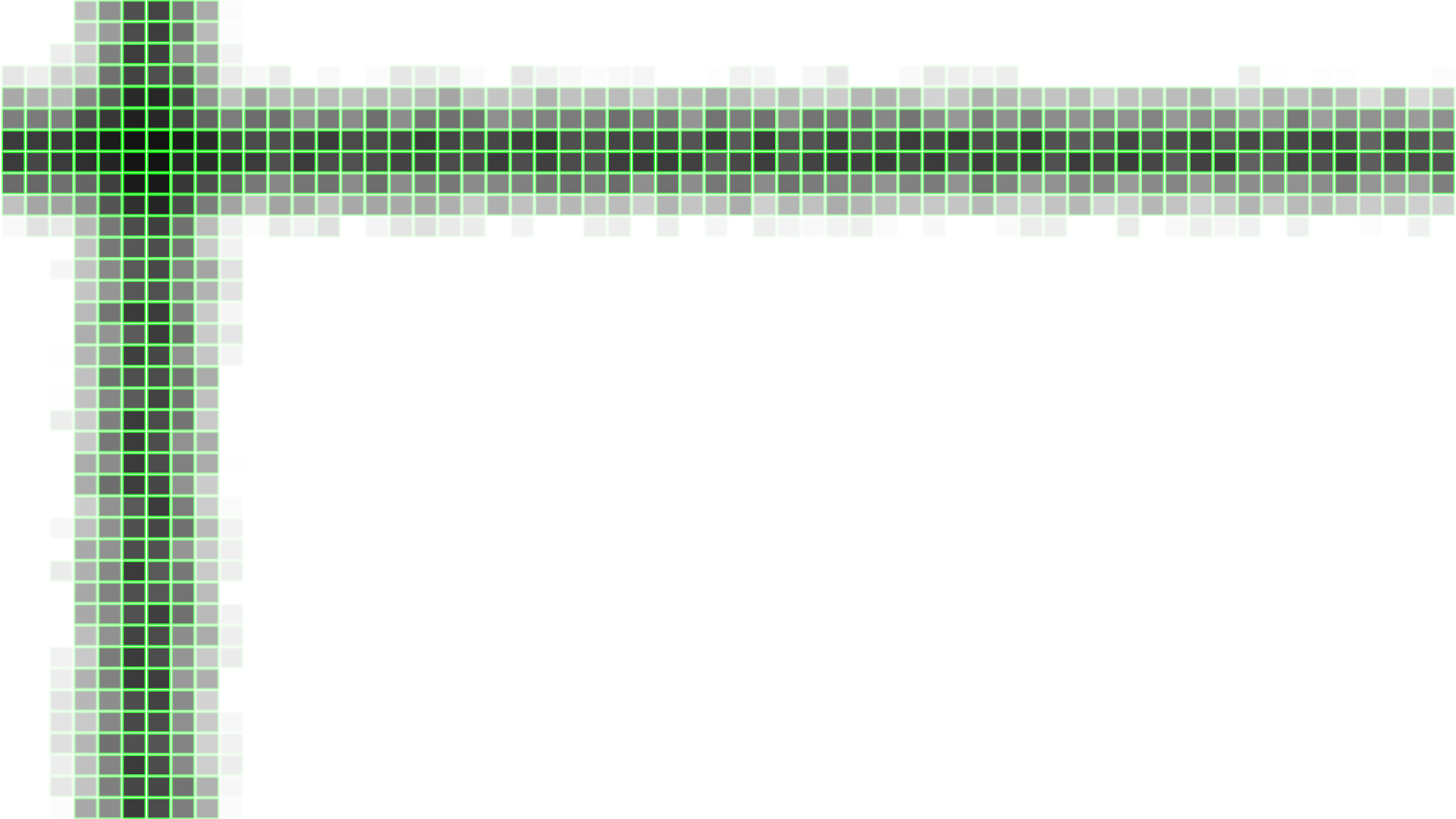
Layout explained
This layout consists of four major blocks:
The pageHeader - as in general contains web page title and / or company logo.
The pageLeftMenu - as is should contain an vertical main menu for site navigation.
The pageContent - as is should contain any relevant content for current page that you decide to fill it.
The pageFooter - as in general contains additional information such as copyright.
























R
G
B
Opacity
Submit
Apply
Cancel
